Socialization Dog Training for Dog New Foster Parents
This scenario-based eLearning training was developed for AGAPE Animal Rescue and Training Center as a part of their onboarding training for new foster parents.
Audience: New dog foster parents at AGAPE Animal Rescue and Training Center
Responsibilities: Instructional Design, eLearning Development, Visual Design
Tools Used: MindMeister, Adobe XD, Adobe Illustrator, Articulate Storyline 360
The Problem
The AGAPE Animal Rescue and Training Center finds that their new dog foster parents often lack the skills and knowledge to properly socialize the dogs they foster. Well-socialized dogs are more likely to get adopted. Although AGAPE has implemented Guidelines and Job aids, they still lack success in getting new dog foster parents to properly socialize their animals, thus reducing the likelihood of the dogs' adoption.
The Solution
I developed this scenario-based solution so that new dog foster parents can practice following AGAPE socialization guidelines in a safe, online environment. This practice allows the foster parents to gain experience to mitigate real-life consequences safely with new foster dogs that has not been adequately socialized yet.
My Process
After an initial discussion with AGAPE, identifying the problem, and outlining the socialization guidelines they wanted to enforce, I moved into the instructional design.
I drew on the ADDIE framework to design and develop this scenario-based eLearning experience. I performed action mapping, wrote a storyboard, designed visual mockups, and developed a prototype to improve the functionality before finally moving into full development.
Action Map
I developed an action map by prioritizing the correct actions when encountering different scenarios on a walk with a dog. The AGAPE guidelines for socializing dogs were considered high-priority actions:
Ensure that a dog encountered on a walk is friendly before letting both interact.
Keep interactions brief (2-5 second rule).
Let the dog warm up to people and surroundings on his own.
Turn interactions into positive experiences.
I combined these actions and other organization materials into a scenario-based eLearning experience that balanced correct and incorrect behaviors for proper dog socialization.
Once the stakeholders approved the action map, I moved into the storyboard development.
Text-based Storyboard
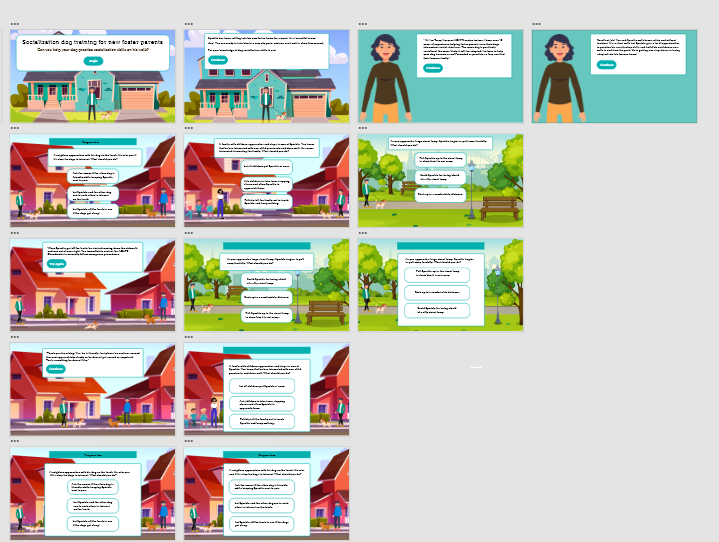
I wrote a text storyboard to serve as the blueprint for the rest of the project. It contained the content, questions, answer choices, programming notes, and visual notes.
To show people what happens when they do not respond appropriately, I included the most common mistakes as distractors, followed by the consequences of those mistakes as feedback. The correct choices had enough nuances not to make the right answer choice obvious.
In this learning experience, I implemented the use of a mentor character who would guide the learner. Additionally, this character allowed the learner to access information and guidance when needed instead of having information pushed onto them.
To evoke an emotional connection between the learner and the material, I named the foster dog “Sparkle.” This made the foster dog “real” for the learner. I also integrated animated illustrations to increase engagement and playfulness in the story while the learner practiced socialization skills.
To deliver the best iteration of this design, I shared my text-based storyboard with peers in the instructional design space. I applied feedback until I had even more entertaining, concise, and informative narrative.
I consulted the final storyboard with AGAPE and received their approval. They specifically applauded my idea of a scenario-driven solution to replace their job aid style presentation of these guidelines. Next, I began my visual mockups.
Visual Mockups and Style Guide
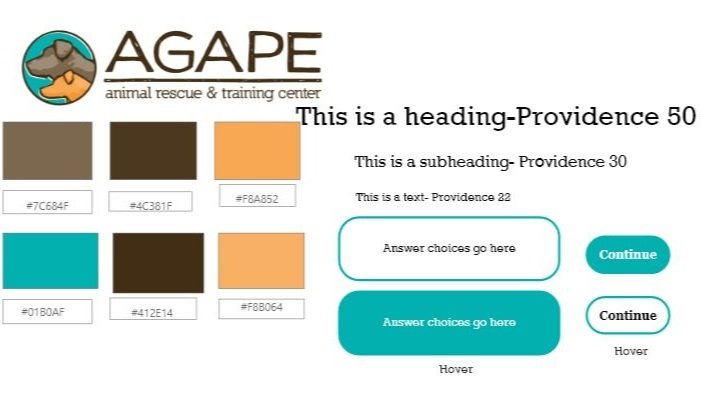
I created a mood board to guide and inspire my visual mockups. The mood board informed color decisions and drawing styles for my characters and scenery. The drawing I chose for “Sparkle,” along with AGAPE’s logo colors, became the linchpins for all remaining design decisions.
Once my mood board was designed, I created a style guide to stay consistent throughout the project. I used the AGAPE logo to determine the color scheme for my buttons, prompts, and further along for different elements. The selected font mirrored the font used in the AGAPE logo.
Using Adobe XD, I worked on slides to get an overall look of my project before bringing it into Storyline. I incorporated backgrounds that played an essential part in telling the story. I added prompt frames, characters, a mentor, buttons, and an adoption progress bar.
After incorporating changes collected from feedback from instructional design colleagues, I moved to Articulate Storyline 360 to develop my prototype.
Interactive Prototype
I developed a prototype of the first scenario of the training, including both positive and negative consequences. I shared the prototype with my professional community and worked on improving the overall functionality.
For example, I improved the functionality of my adoption progress bar. At first, the learner didn’t notice the change to the progress bar when receiving a checkmark for the correct choice. I added sound/pulsing effects and manipulated animations on the timeline to improve the user experience.
After presenting the prototype to the client, I worked with them to determine design changes.
I created an alternative version of the prototype to help them visualize what their design suggestions might look like. Being able to compare the changes allowed them to see the positive impact of the original storytelling approach and animated illustrations.
As a result, I convinced them that all these intentional design choices would make the experience more engaging and memorable for the learner. They proceed with the original version.
Evaluating these decisions at the prototyping phase helped to avoid rework down the line, and we were able to adapt quickly since the prototypes only included several slides each.
Full Development
Next, I moved on to complete development. I used sound effects to show Sparkle’s emotions during the walk. The panting dog sound was associated with Sparkle being content. Barking, whining, or growling sounds were used to indicate Sparkle was distraught.
I found value in receiving continuous feedback and leaned into my peers in the instructional design space and SMEs to develop the final version. Throughout the development process, I implemented changes that enhanced learner engagement through improved visual and narrative storytelling.
Results and Takeaways
The AGAPE Animal and Rescue Center was delighted with the project. As an animal lover myself, I felt true altruism in wanting to volunteer my Instructional Design skills to help this organization in its worthy cause. Knowing that my design will help rescue dogs find their forever homes will forever be a rewarding experience that I will always treasure.
This project also helped hone and develop my technical and andragogical expertise. I learned how to reposition elements in Adobe Illustrator. I used one of the illustrations, of the park, in several significant parts of the story. I also had to problem-solve the composition and layout of elements to ensure enough space on the bottom, like a sidewalk or a little bit of grass, yet, enough padding for the adoption progress bar, prompts, and characters.
Overall this project brought me a lot of enjoyment, provided me with experience working with SMEs, but most importantly, will help AGAPE Animal Rescue and Training Center find forever homes for their rescue dogs.
What People Are Saying